SPA vs MPA: Which One is Better For You?

Those who have something to do with web development know that the SPA vs MPA comparison is one of the most debated topics at the moment. It seems that almost everyone has hopped aboard the single-page application bandwagon lately. Why is there so much hype around it? And what about the traditional multiple-page applications? Are they worse? These questions have brought us an interesting idea. In this article, we're going to be overviewing the two essential approaches to web application development - single-page-application (SPA) vs. multi-page web applications (MPA). This has to be done in order to help businesses make an informed choice that suits a particular project best.
So, when is it better to go with the single-page applications instead of the multi-page ones? Let's find out!
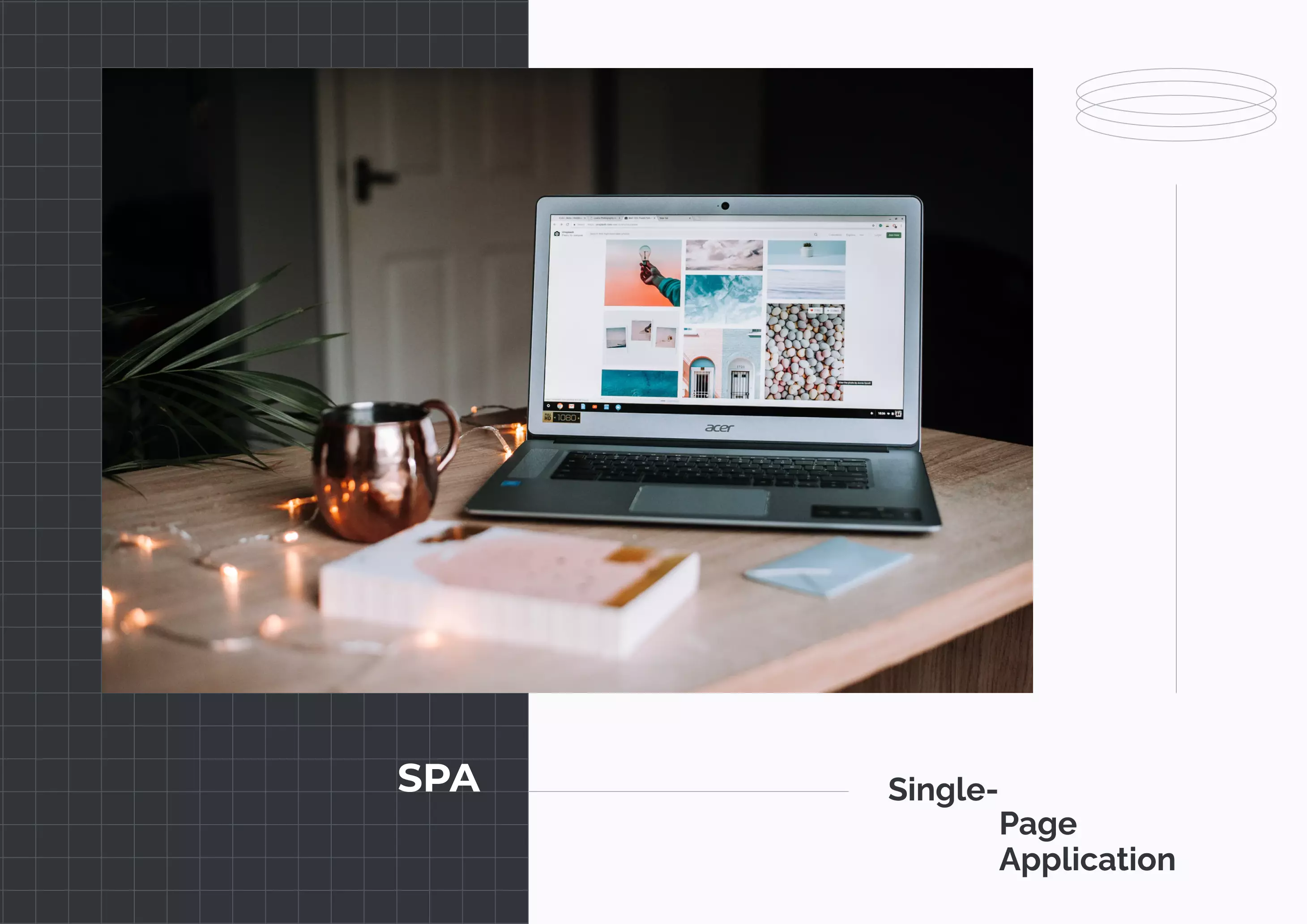
What is a Single-Page Application?
 What is a Single-Page Application
A single-page application (also known as an SPA) is a type of web application or website that uses a single HTML page as a shell for all web-pages. SPAs have a dynamic nature of loading. During interaction with a user, they display content without the need to be fully updated since different pieces of content are downloaded automatically as per request. It is possible thanks to AJAX technology. No matter what you click there, most links will not trigger a page reload. In single-page applications, there is only one HTML page and this one page downloads a bunch of assets, CSS, images but typically also a lot of JavaScript. Speaking of the latter, the code will then listen to clicks on links and then re-render parts of the DOM in the loaded page whenever a user needs something.
What is a Single-Page Application
A single-page application (also known as an SPA) is a type of web application or website that uses a single HTML page as a shell for all web-pages. SPAs have a dynamic nature of loading. During interaction with a user, they display content without the need to be fully updated since different pieces of content are downloaded automatically as per request. It is possible thanks to AJAX technology. No matter what you click there, most links will not trigger a page reload. In single-page applications, there is only one HTML page and this one page downloads a bunch of assets, CSS, images but typically also a lot of JavaScript. Speaking of the latter, the code will then listen to clicks on links and then re-render parts of the DOM in the loaded page whenever a user needs something.
In practice, this means that a user can see the main content in a browser, but when scrolling or navigating to a different page, all necessary elements will be dynamically updated instead of the entire page reloading. Thanks to this single-page applications resemble native applications except for them working in a browser.
The Internet is filled with SPA examples. Some of them you use on a regular basis. Every time you open your inbox messages in Gmail, read the Facebook news feed or join a thread discussion on Twitter, you deal with single-page web apps.
SPA Pros
|
SPA Cons
|
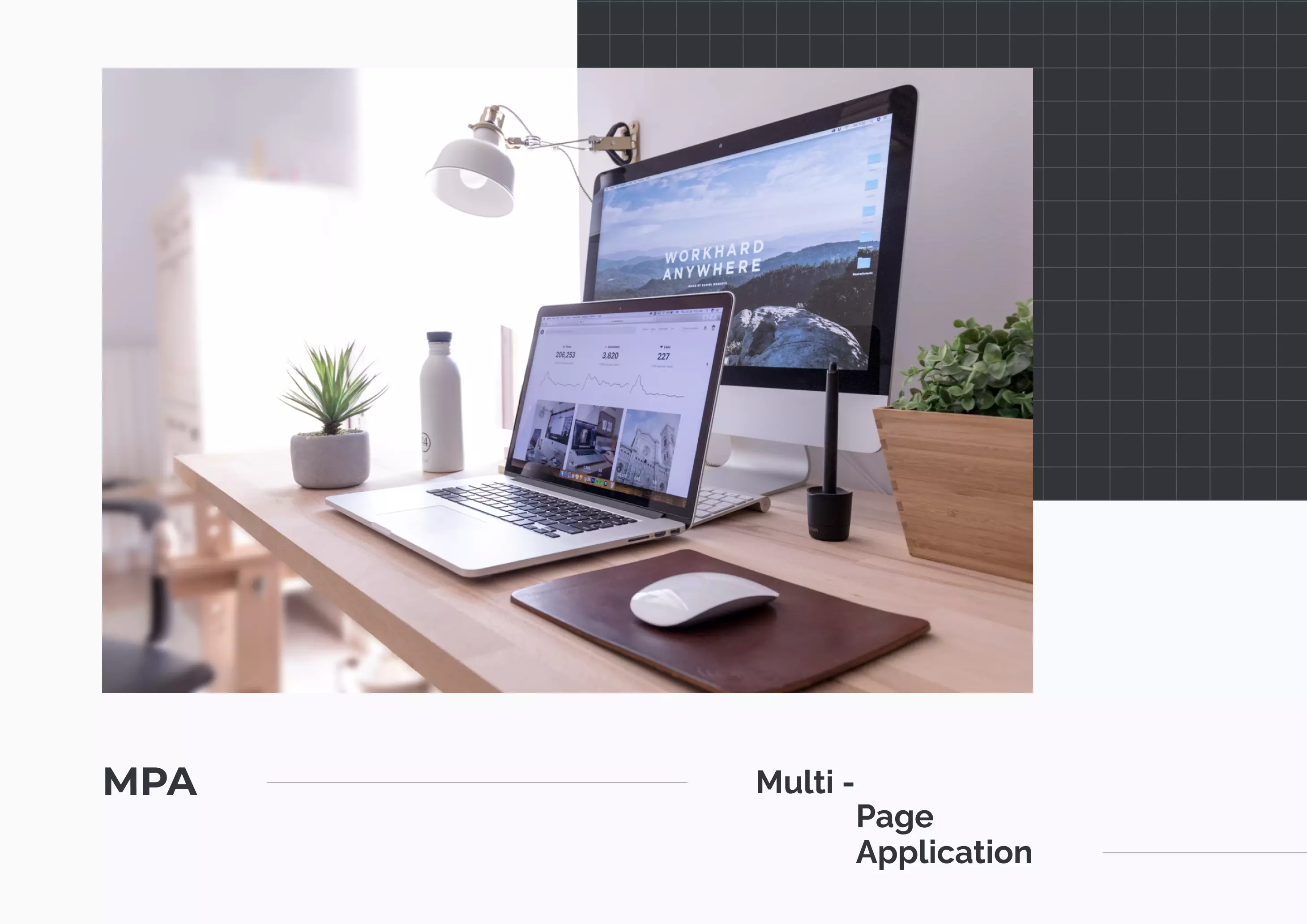
What is a Multi-Page Application?
 What is a Multi-Page Application
As the name suggests, a multi-page application (or an MPA) is a web application that consists of multiple web pages that are downloaded when a user visits different parts of the page. This is a traditional web app development pattern suitable for websites that have to deal with big amounts of content.
What is a Multi-Page Application
As the name suggests, a multi-page application (or an MPA) is a web application that consists of multiple web pages that are downloaded when a user visits different parts of the page. This is a traditional web app development pattern suitable for websites that have to deal with big amounts of content.
Let’s take, for instance, a website of The New York Times. It is a good example of a multi-page application. How can we see it? Just click any article and watch the reload icon on the top of your browser. You see that reloading has started because a browser is now reaching out to the server of The New York Times and fetching that article and all the resources needed. Resources would be images and JavaScript or CSS and so on. The interesting thing about multi-page applications is that every new page a user fetches is downloaded. Every request we send to the server, like whenever we type a new URL or click on a link, leads to a new page being sent back from the server. Other great examples of multiple page applications are giants like Amazon or eBay. Using them, you always get a new file for every request.
As a rule, multi-page apps are complex with quite a few levels, links, and different UIs. The content on such websites is broken down into multiple micro-websites, sections, and subsections.
MPA Pros
|
MPA Cons
|
The Bottom Line: Choosing Between Single-Page Application vs MPA
When SPAs have an upper hand
Single-page applications are the perfect match if you need to create a dynamic solution with a limited data volume. Even though they run in the browser, single-page apps feel like desktop or mobile apps and that’s why they are so popular. Since single-page architecture has highly reactive behavior, it is ideal for building platforms like social networking sites, SaaS platforms, and closed communities where SEO has little influence.
When MPAs have an upper hand
In turn, MAPs will be a win-win option for large-scale companies that need to present a wide array of services and products and therefore the app will require quite a few features, pages, and menus. For example, if you need to create an online store or build a marketplace like eBay, a multi-page app is the way to go.
As you can see it is not about deciding whether a single-page app is better than a multi-page app or vice versa since both architectures have their own benefits and drawbacks. It is about picking what solution is more suitable for particular business needs. If you have any questions regarding this topic, feel free to reach out to us. We will happily help you with choosing the best web app for your business.
01
02
03
Yojji successfully delivered the project within schedule. They demonstrated excellent project management via weekly sprint demos and promptly made adjustments based on the client's feedback. Their responsiveness and collaborative attitude were key elements of their work.

5.0
Yojji was an instrumental part of the client’s team, working closely with them to achieve the product’s success. The team was very collaborative and timely, and their performance was amazing. Additionally, their resources were experienced, professional, and enjoyable to work with.

5.0
Yojii is impressive both in quality of development work as well as their commitment. Strong focus on delivery, highly technical personnel, flexible approach that allows for rapid development. Strong processes that allow for solid controls.

5.0
We’re very happy with the way that Yojji works, which is why we’ve spent so much money and engaged them for such a long time. We treat them as employees in regard to responsibilities and expectations, and they haven’t disappointed us.

5.0
As a company, we find Yojji to be excellent development partners - we cannot recommend them more highly and will be very happy to continue working with them in the future.

5.0
They are really nice people with excellent technical backgrounds.

5.0
We used Agile project management methodology and were in contact with the team and project manager daily.

5.0
They all had a super positive outlook and were dedicated to getting the work completed to a high standard.

5.0
Yojji has delivered an accessible product with thorough consideration for the client's requirements. Users have commented on the platform's user-friendliness and speed. Moreover, the team is easy to communicate with and provides frequent updates. Their development and design skills are impressive.

5.0