Basics of Mobile Application Architecture

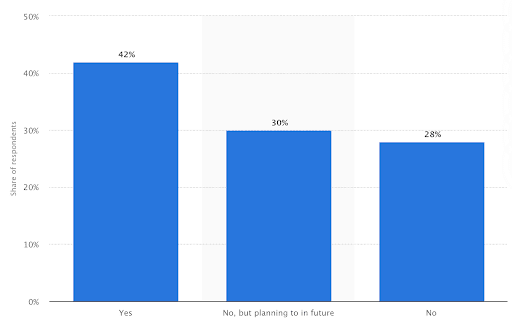
The number of businesses that have their own applications has grown exponentially throughout the last five years. It may seem that only medium and large companies use mobile applications to promote their goods and services. However, it is far from the truth since many small enterprises develop their own apps too. According to Statista, 42% of small companies based in the U.S. use mobile applications, while 30% plan to do so in the future. The reason for it is simple - mobile applications work, attracting new clients and improving their experience.

Developing a mobile app is not enough. It must be well-structured, user-friendly, scalable, and simple. Otherwise, it will never attract but only irritate modern users who are incredibly spoiled. All their needs and preferences should be taken into account before getting down to app development. Moreover, the resources and goals of your business must be carefully considered. One more thing to examine is industry standards. After each of the three aspects is covered, you can start working on mobile application architecture.
Numerous businesses fail to get all the benefits that mobile apps offer because they don't pay enough attention to creating impeccable mobile architecture, which should also be as simple as possible.
What Is Mobile Architecture?
The word architecture is often used in the software industry. For example, have you come across such terms as server architecture or solution architecture? They may appear challenging to grasp, but the reality is different, as even complex ideas can be simply explained. Server architecture can be viewed as a model of a server. It describes what components the server comprises, the services it provides, and the way it is designed. So, server architecture defines the skeleton of any server. In general, architecture in software is synonymous with a model, skeleton, or roadmap.
To put it simply, mobile app architecture is a set of different structural elements and their interfaces. Based on them, well-structured and user-friendly mobile apps can be designed. Before getting down to writing code, it is essential to get a clear idea of what features should be built into your app so that it will meet customer needs. Once they are explicitly defined, you can design the mobile architecture for your app.
All the resources invested in building impeccable mobile architecture will definitely pay off in the future. You will be able to perform troubleshooting effectively, scale the app easily, and add plug-ins quickly. Such principles of software development as SOLID, KISS (keep it simple, stupid), and DRY (don't repeat yourself) should be considered while designing app architecture to avoid future problems and achieve the best results.
Besides, the Clean architecture type must be followed. There are two main principles of Clean Architecture: the Dependency Rule and the Abstraction Principle. First, the Dependency Rule specifies that each app layer doesn't depend on other layers or an external program. Second, according to the Abstraction Principle, an inner layer deals with business logic, while an outer layer contains implementation details.

Things To Consider While Designing A Mobile Architecture Diagram
- Gadget Characteristics
You may need to develop an app for a watch, smartphone, or desktop computer. The characteristics of devices should be recognized. For example, consider screen size, resolution, CPU features, memory, storage space, and the availability of development tool framework. You need to know these characteristics since some features of your app may have specific hardware and software requirements.
- The Speed Of Internet Connection
Even if your clients have good Internet speed most of the time, you should prepare for the worst scenarios. Their connectivity may be intermittent in some cases, and you must acknowledge it while designing your mobile application architecture diagram. Otherwise, your clients are likely to go through negative experiences that can harm your business.
- Application Users
Who are the end-users of your application? What are their needs and preferences? Why will they use your app? All of these questions must be addressed. The answers will help you understand how the User Interface should look. Remember that it must be simple and creative.
- A Mobile Operating System
An Android app and an iOS app have varying mobile architectures. They are similar in principle but different in execution (they will require different development technologies). Both Android apps and iOS apps are Unix-based, but Android uses a Linux kernel, while iOS adopts a BSD-derived kernel called Darwin. Moreover, the architecture of Android is open, and the one of iOS is closed. If you develop an Android application, you will need to employ such programming languages as Kotlin, Java, and C/C++ and such development tools as Android SDK, Eclipse, and Android Studio. At the same time, if you create an iOS app, Swift and Objective-C programming languages and iOS SDK, XCode, and AppCode development tools are most likely to be used.
Layers Of Mobile App Architecture
Mobile app architecture may incorporate several layers, but it consists of three layers in most cases. Those are the Presentation layer, the Business layer, and the Data layer.
- The Presentation Layer
The Presentation layer covers the code related to User Interface (UI) and User Experience (UX). It introduces the visual part of your application that plays a significant role. During the presentation layer stage, you can choose fonts, themes, and colors, as well as determine app navigation intuitiveness. It is essential to understand who your target audience is to design an excellent Presentation layer.
- The Business Layer
The Business layer includes various components, entities, and workflow. The code at this layer is related to all the domain operations and processes. Such tasks as logging, data validation, and exception management take place here. These tasks must be divided into different categories so that the complexity of the Business layer is minimized.
- The Data Layer
The Data layer is all about data transactions. Data access components, service tools, and utilities are its main components. When designing the data layer, security, data accuracy, and efficiency should be thoroughly examined.
App Types Defining App Architecture
There are three app types that define your mobile application architecture.
- Native Apps
Developers create a native application for a specific operating system (Android or iOS). Native apps are fast, work smoothly, and can use the built-in capabilities of various devices.
- Hybrid Apps
A hybrid app is developed using HTML5 and JavaScript and wrapped in a native container. Hybrid apps are web-based, though they have the access to the hardware of multiple devices.
- Mobile Web Apps
A mobile web app can be reached through a URL in a browser. They are compatible with any platform and cheap to develop or maintain. The main disadvantage of mobile web apps is that they cannot access cameras, GPS, etc.
Conclusion
Businesses need to employ all the available tools to keep ahead of the competition. Undoubtedly, mobile applications have an excellent potential to help large, medium, and small companies improve customer experience, attract a wider audience, and win over competitors. Before embarking on writing code for your application, you ought to invest multiple resources in designing a flawless mobile app architecture diagram. It is a daunting task, though all the efforts will pay off.
Remember that simplicity and creativity are the characteristics that can differentiate your mobile app application and make it successful. It should also be perfectly designed without any errors. Eventually, always bear in mind the needs of the end-users and do your best not only to satisfy them but also to make them love your brand.
If you need assistance in designing the mobile architecture for your application, Yojji will offer you the best possible solution. Our experts will carefully examine all the requirements of your business and its customers and create a mobile architecture that will ensure smooth work, scalability, and unforgettable customer experiences.
Looking to hire developers?
