Flutter vs React Native: Choose Your Fighter

Intro
This article is called to provide you with a perspective on Flutter vs React Native. We are going to compare these cross-platform frameworks head-to-head to help you choose the best option for the development of your future applications.

It won’t come as a surprise to you that the mobile applications bandwagon isn’t going anywhere in the near future. On the contrary, the buzz about them is only getting bigger. The number of people who prefer using different applications on their smartphones is increasing enormously each day. Needless to say that as long as there is demand, there will be supply. Nevertheless, if one wants to stay on board and in no time develop high-quality and up-to-date mobile applications that would perform equally well on both iOS and Android platforms, one needs cutting edge and robust tools for that. That’s exactly when cross-platform solutions like Flutter and React Native enter the game.
There’s a question though. Will there be a winner in the Flutter vs React Native face-off? Let’s find out.
Flutter vs React Native: Background Info
Truth to be told, the topic concerning which solution is better React Native or Flutter has been in trends for a while. And we don’t want to disappoint you from the start, but the agreement hasn’t been reached yet. Each framework has got its advantages and drawbacks as well as its own fan base. Therefore, you won’t find a definite answer on which instrument is better. However, there’s a decent chance that you will be able to pick your favorite hybrid framework after having read the information in this article.
The story behind Flutter
Flutter is the name of Google’s open-source cross-platform SDK (software development kit). Even though it is a relatively new framework (the world saw it in 2017), Flutter has quickly gained popularity among developers. Since its release Flutter keeps growing and improving big time. This mobile development framework works on Dart, the programming language that is also created by Google. Therefore C++ and Java developers might find this reactive framework quite easy to work on. The tool is equipped with useful widgets and has one codebase that works for both iOS and Android apps development.
The story behind React Native
React Native is another open-source framework that helps develop robust mobile apps for different operating systems simultaneously. React Native is owned by Facebook, therefore most “Facebook family” applications such as Instagram, Skype, and Facebook itself are made with this technology. React Native uses JavaScript and React.js as its programming language. Needless to say that it is a huge benefit for developers since there’s no need to master new technologies from scratch. Unlike Flutter, React Native has got a little bit longer history because it was presented back in 2015. One of the biggest advantages of this tool is its libraries and numerous tutorials.
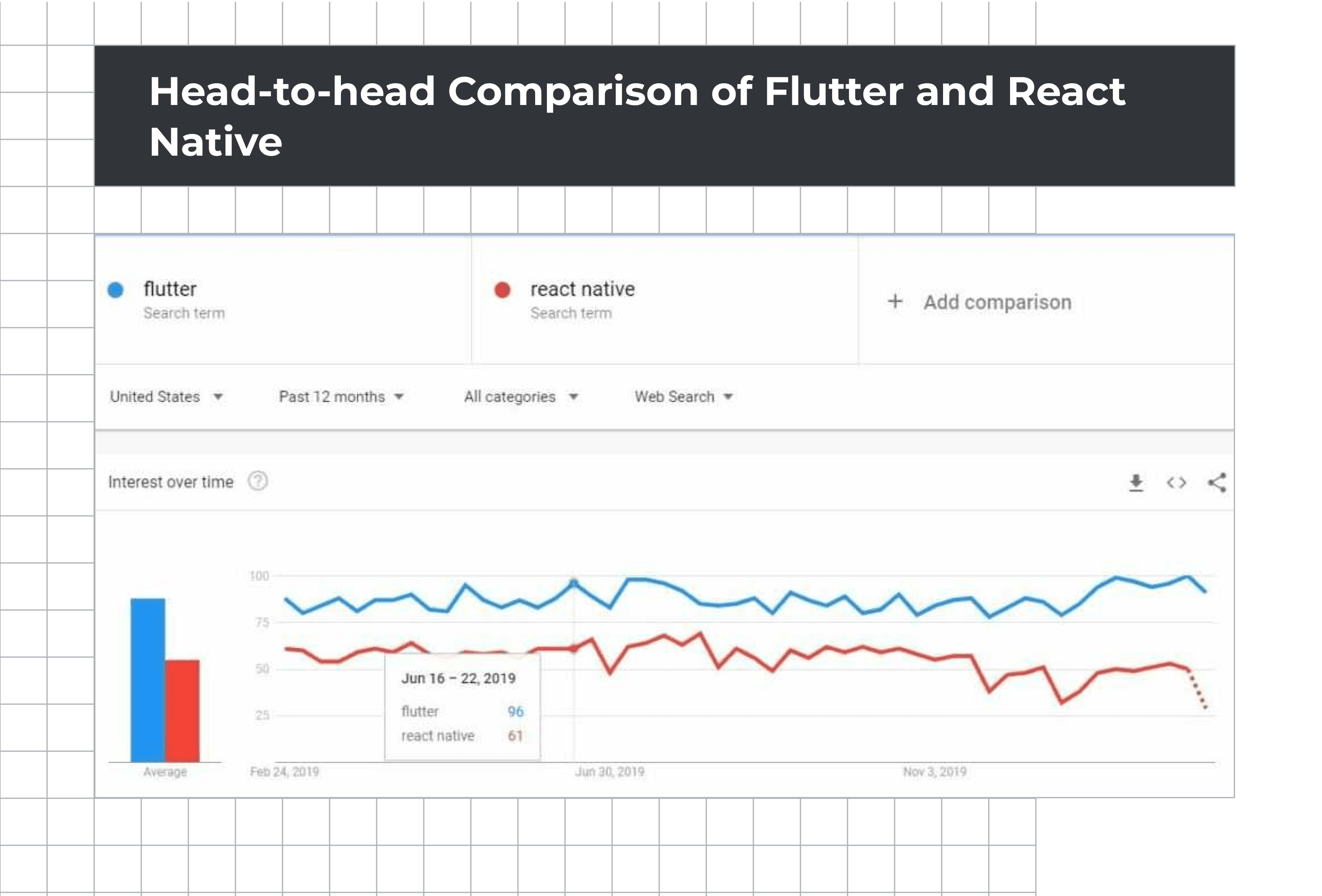
Head-to-head Comparison of Flutter and React Native

Now that you got acquainted with both contenders, it is time to dig a little bit deeper and single out all the similarities and differences as well as strong and weak points of each framework. We’ve done some research and compared Flutter and React Native in different aspects to provide you with useful information that will help you make the right choice.
The Processes of Installation and Settings
It would be a lie to say that the setup process of each framework is easy. Speaking of React Native, you can install it with the help of a one-line command in the npm package manager. It should be noted that to do so you need Node.js and npm manager being installed in advance. Apart from the framework itself, you will need additional tools such as Android SDK and JDK.
When it comes to Flutter, things with the installation are a bit more difficult since you have to download it from the official website into the right directory and decompress the archive. After that being done, you need to add the folder into PATH manually, which is more time-consuming than a one-line command. Besides, you will need additional components as with RN. All in all, both platforms require almost the same level of effort to be installed and set up. However, if you already have Node.js and npm installed, things are a bit easier with React Native than with Flutter.
The Components of User Interface
In terms of user interface components, Flutter is slightly ahead of React Native because of one aspect – it has got a wide array of widgets thanks to which you can play with UI design customization as much as you want. Material Design and Cupertino widgets imitate the application designs of Android and iOS operating systems respectively. RN, in turn, uses native components as well as numerous UI elements from third-party libraries. As for the latter, it is an advantage and disadvantage at the same time, since without having access to third-party libraries on hand, React Native has fewer UI elements to offer than Flutter.
Development
In terms of the time that one has to spend on the development, React Native is in the leads and it offers more efficiency and reliability. RN uses native components that are ready-to-use, which means the process of development is simple and quick. Such an approach reduces the time spent on the development of an application. Flutter, on the other hand, uses its own set of widgets that are also well-adaptive to different platforms. Nevertheless, since this platform is new to the mobile application development world, some widgets require additional adjustment in accordance with your needs.
Both frameworks have Hot Reload functionality that allows a developer to restart an application in accordance with the adjustments being made during development and make the whole process faster.
Even though the usability Flutter promises is of high-quality, the development time frames still need reduction. As far as the development time, both frameworks are great.

Performance
You may not find lots of performance testing cases of the applications that have been developed on these two frameworks, but, theoretically speaking, React Native lags behind Flutter a bit. The reason for that is the Dart programming language Flutter uses. The thing is, Flutter compiles the whole Dart code to native machine code, therefore it avoids the JavaScript bridge and as a result performs better and faster.
React Native, on the other hand, uses the JavaScript bridge for the UI components interpretation and rendering, and so it requires Java API or Objective-C to display a certain iOS or Android component. Due to this, the overall performance might be slower. However, as to the application development in a native environment, developers will enjoy the remarkable performance of React Native.
Architecture
Since Flutter is new to the world of cross-platform application development, most developers find it hard to figure out what architecture is the best option to implement in an application. At this point Flutter has a couple of architectural patterns to offer, each is highly reliable and convenient to work with. The most popular solution is BLoC (Business Logic Component). At the same time, Flutter makes it possible to use Flux or Redux, if you find these architecture samples more comfortable. Speaking of these two patterns, they are the most preferred ones among developers who work with the React Native framework.
Documentation
Well-organized documentation and easy-to-use toolkit are life-saving for mobile application developers. Comparing the two cross-platform solutions, it would be safe to say that Flutter has an upper hand in terms of the documentation process. The documentation that this framework offers is very informative and thorough. As soon as you get used to Flutter, you’ll find everything you need in no time. At the same time, React Native can boast tons of helpful guides. Although its documentation requires some improvements, the RN community is so much bigger which means developers can find solutions to any issues a lot faster and easier. So, in this battle, there are no winners and no losers.
Community Support and Reliability
It goes without saying that the support on the part of the community who help with solving issues and sharing knowledge about new technologies is crucial for developers who have little experience in programming.
It makes sense that the framework that has been here for a longer period of time has a bigger fan base and is more reliable. And we are talking about React Native, of course. Since the release in 2015, the RN community has grown significantly and keeps gaining popularity among pro developers and newbies. Being a younger representative, Flutter’s popularity is just starting to take off, however, the framework already has quite a big community that is ready to lend a helping hand when needed.
Pros and Cons of React Native and Flutter
| Pros | |
|---|---|
Flutter
|
React Native
|
| Cons | |
Flutter
|
React Native
|
Flutter vs React Native: Is There a Winner of This Face-off?
No.

You are confused right now. Let us give you a more detailed response. Chances are, there will be a winner in the future. As for now neither Flutter nor React Native can be called the absolute winner of the face-off since they both have their own strengths and weaknesses. React Native might be a more reliable and supported cross-platform framework that uses one of the most popular programming languages – JavaScript. However, it seems that Flutter is evolving faster, adjusting to the needs of the modern tech world, and becoming more and more popular among software developers each day.
Now that you know enough about each platform, you can make a thought-through decision and pick the one that meets your needs and expectations better.

Yojji successfully delivered the project within schedule. They demonstrated excellent project management via weekly sprint demos and promptly made adjustments based on the client's feedback. Their responsiveness and collaborative attitude were key elements of their work.

5.0
Yojji was an instrumental part of the client’s team, working closely with them to achieve the product’s success. The team was very collaborative and timely, and their performance was amazing. Additionally, their resources were experienced, professional, and enjoyable to work with.

5.0
Yojii is impressive both in quality of development work as well as their commitment. Strong focus on delivery, highly technical personnel, flexible approach that allows for rapid development. Strong processes that allow for solid controls.

5.0
We’re very happy with the way that Yojji works, which is why we’ve spent so much money and engaged them for such a long time. We treat them as employees in regard to responsibilities and expectations, and they haven’t disappointed us.

5.0
As a company, we find Yojji to be excellent development partners - we cannot recommend them more highly and will be very happy to continue working with them in the future.

5.0
They are really nice people with excellent technical backgrounds.

5.0
We used Agile project management methodology and were in contact with the team and project manager daily.

5.0
They all had a super positive outlook and were dedicated to getting the work completed to a high standard.

5.0
Yojji has delivered an accessible product with thorough consideration for the client's requirements. Users have commented on the platform's user-friendliness and speed. Moreover, the team is easy to communicate with and provides frequent updates. Their development and design skills are impressive.

5.0